-
この記事は 4分で読み終わります
-
noindex の意味と使い方

noindex は、検索結果にページを表示させたくない場合に使用します。
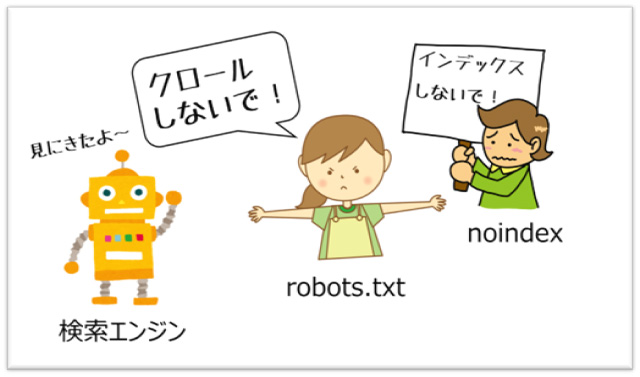
検索エンジンのクローラーは、可能な限りリンクを辿って新しいページを発見し、インデックスしようと試みます。サイトオーナーが検索結果に出したくないようなページでも、放って置くとお構いなしにインデックスしてしまいます。一度インデックスされたページは整理され、ユーザーの検索ニーズに応じて検索結果へ表示されてしまうわけです。そこで、検索エンジンに対して「このページは検索結果に表示しないで」と伝えるのが noindex の役割です。
noindex の記述方法
noindex の使い方は非常にシンプルで、ページの <head> 部分に meta タグを記述するだけです。ページの <head> 部分に以下のように記述します。
<head>
(…)
<meta name=”robots” content=”noindex” />
(…)
</head>
これだけで、該当ページは検索結果に表示されることがなくなります。
meta タグ以外にも noindex を記述する方法はありますので、簡単に紹介します。
1) X-Robots-Tag HTTPヘッダーを使用する
HTTPレスポンスヘッダー内で noindex を認識させる方法です。例えば PDF ファイルをインデックスさせたくない場合は、HTML 形式の<head>が使えませんので、こちらの方法を使用します。正常に認識されると、HTTP の応答は次のようになります。
HTTP/1.1 200 OK
(…)
X-Robots-Tag: noindex
(…)
2) robots.txt 内に記述する
robots.txt を使用すると、検索エンジンのサイトのクロールを制御することができます。robots.txt の中で noindex を指定する場合は、以下のように記述します。
user-agent: *
noindex: [path]
path はディレクトリ単位で記述できるため、複数ページをまとめて noindex したい場合に便利です。ただし、こちらの記述方法は Google が公式にサポートしているわけではありませんので、使用する際にはその点ご注意ください。
noindex と SEO
Google 検索には、パンダアップデートと呼ばれる、ページの品質を評価するアルゴリズムが存在します。高品質なページほど上位表示される確率が高くなり、低品質と判断されると検索結果へ表示されにくくなるというアルゴリズムです。そして、低品質なページを数多く持っているサイトは、サイト全体に対して質が高くないと判断され、ほかの高品質なページにも悪影響を与えてしまう可能性があります。
そんな時に質の低いページに noindex
を入れると、ページ単体の低評価がサイト全体に及ぶのを防ぎ、悪影響を逃れることができるようになります。HTMLのサイトマップページなど、サイトの構造としては必要だけれど、Google には評価されたくないページがあれば、noindex を入れるようにしましょう。似たようなコンテンツが他にある場合は、canonical でまとめてしまうのも手です。もしサイトに不要なページなら、削除してしまいましょう。
noindex と nofollow
よく noindex と共に言及されるものに nofollow があります。nofollow
は、リンク先に評価を渡したくない時に使用され、ページ全体に対して記述するパターンと、リンク一つ一つに記述するパターンがあります。noindex と併用する際にはページ全体に対して、次のように記述します。
<meta name=”robots” content=”noindex,nofollow” />
または次のように記述することもできます。意味は上の記述と同じです。
<meta name=”robots” content=”none” />
noindex と robots.txt の disallow は併用しない
とにかく検索エンジンに認識されたくない、と noindex と robots.txt でのクロール制御(disallow)を併用するのは好ましくありません。robots.txt の disallow
はクロールそのものをブロックしてしまいますので、ページの構成要素である noindex の指示をクローラーが読めなくなってしまいます。その結果、検索結果へ表示される可能性が出てきてしまいますのでご注意ください。
noindex を推奨するケース
基本的に noindex を使用することはありませんが、ごくわずかに noindex を使用したほうが好ましいケースがあります。
1) SEO的に価値はないがサイトに必要なページ
問い合わせフォーム入力後に移動するサンクスページなどは、サイトにとって必要でも SEO 的には価値がないページです。
また、検索エンジンに表示される必要のないページです。
その場合は noindex を設定してインデックス登録を避けるのが好ましいです。
2) サイトに必要だがインデックスされたくないページ
会員がログインした後に閲覧できる専用ページは検索エンジンにインデックスされる必要がありません。
こちらも noindex でインデックス登録されないように設定します。
3) サイト実装前のテストページ
まだ完成されていないページや、時期的にインデックスされてしまうと困るページなど、URL を知らないユーザーの目に触れられたくないページには noindex を設定します。
noindex してはいけないケース
noindex は検索エンジンに対して強力な効果を示すため、利用時には注意が必要です。
次のようなケースが発生していないか、念のため確認しましょう。
1) テストページ実装後にも noindex されたままになっている
テスト時にはインデックスされたくないと noindex を設定し、いざサイトにページ実装後にも noindex がついたままになっているケースがあります。
2) WordPress のプラグイン等でサイト全体に noindex を設定してしまう
WordPress はプログラマーでなくても比較的編集が簡単にできますが、ページ単体に noindex を設定するつもりがサイト全体に noindex してしまうケースや、プラグインの設定を誤ってサイト全体に noindex をしてしまうケースがあります。
noindex は効果的に使用すれば、SEO の助けになるものです。
使い方をしっかりと理解して、必要に応じて設定するようにしましょう。
Contact Us
お問い合わせ
少しでも不明点等ございましたら
お気軽にお問い合わせください。
※こちらからの営業目的の連絡はご遠慮ください。
お問い合わせいただいても一切お返事いたしかねますので、ご了承願います。
アウンコンサルティング株式会社が提供するサービスについて、
資料請求、お問い合わせをお受けしております。
必要事項ご記入の上、「確認」ボタンを押してください。
TEL:0570-05-2459
/MAIL:sp@auncon.co.jp
Copyright © 1998- AUN CONSULTING,inc.