-
この記事は 4分で読み終わります
-
コアウェブバイタル(Core Web Vitals)とは?【最新版】
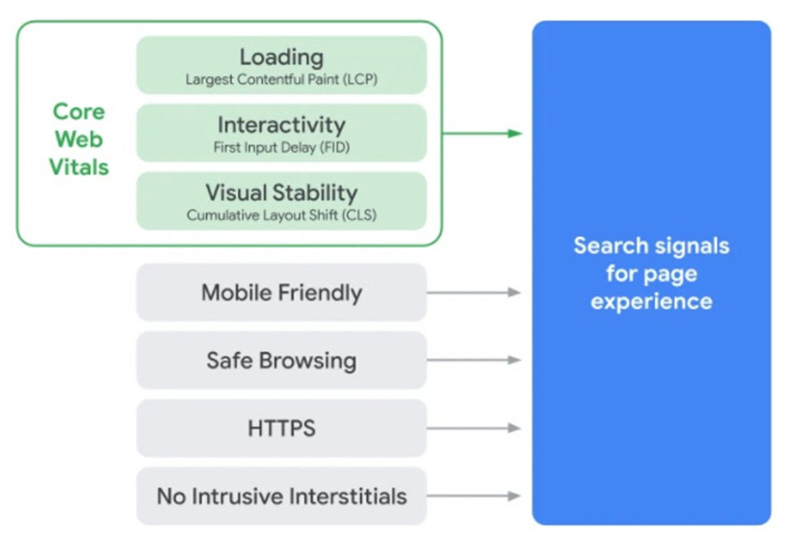
引用元:Google 検索セントラル ブログ より快適なウェブの実現に向けたページ エクスペリエンスの評価
https://developers.google.com/search/blog/2020/05/evaluating-page-experience
Core Web Vitals(コアウェブバイタル)とは?
Core Web Vitals(コアウェブバイタル)の前に、Web Vitals(ウェブバイタル)とは何かを知っておく必要があります。
GoogleがWeb Vitals(ウェブバイタル)について下記のように説明しています。
❝ウェブで優れたユーザーエクスペリエンスを実現するために重要と思われる品質シグナルの統合ガイドを提供する取り組みです。❞
引用元:Google Developers Web Vitals の概要: サイトの健全性を示す重要指標
https://developers-jp.googleblog.com/2020/05/web-vitals.html
要するにGoogleが提供する、“Webサイト管理者のための優れたユーザーエクスペリエンス(ユーザー体験・UX)向上のガイドライン”のことを指しています。
ただ一概にユーザー体験の向上と言っても重要な対策は無数に存在しています。
それらすべてを網羅し、維持することはWebサイト管理者にとって困難を極めるものです。
そこで、Googleが無数に存在する対策の中から特に重要で中心的な(Core)ものを具体的に提示したのがCore Web Vitals(コアウェブバイタル)です。
Core Web Vitals(コアウェブバイタル)には3つの指標があり、それらを意識してサイト改善を行うことが重要となります。
3つの指標について、次の章で説明します。
Core Web Vitals(コアウェブバイタル)の3つの指標とは?
Googleはユーザー体験の向上を実現するための重要な核として3つの指標を挙げています。
- LCP(Largest Contentful Paint):読み込み時間
- FID(First Input Delay) :インタラクティブ性
- CLS(Cumulative Layout Shift):ページコンテンツの視覚的な安定性
それが上記3つの指標です。
それでは1つずつ見ていきましょう。
◎LCP(Largest Contentful Paint):読み込み時間
Largest Contentful Paint は、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
引用元:Google Developers Web Vitals の概要: サイトの健全性を示す重要指標
https://developers-jp.googleblog.com/2020/05/web-vitals.html
ページの中でも重要な箇所(主にページの最上部に設置されているメイン画像や動画など)のレンダリング時間を指しています。
理想時間:2.5秒以内
◎FID(First Input Delay) :インタラクティブ性
First Input Delay は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
引用元:Google Developers Web Vitals の概要: サイトの健全性を示す重要指標
https://developers-jp.googleblog.com/2020/05/web-vitals.html
ページ内でユーザーがアクションを起こした場合の反応速度を指しています。
例えば、
- テキストリンクをクリック(タップ)する
- 資料等のダウンロードを行う
などのユーザーがページ内で行うアクションが当てはまります。
理想反応時間:100ミリ秒(0,1秒)以下
◎CLS(Cumulative Layout Shift):ページコンテンツの視覚的な安定性
Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
引用元:Google Developers Web Vitals の概要: サイトの健全性を示す重要指標
https://developers-jp.googleblog.com/2020/05/web-vitals.html
ページにアクセスしてコンテンツを読み込んでいる際に、予期せず画像やボタンの表示位置が変わってしまう(ズレてしまう)ことがあります。
このような状況になると、ユーザーは誤った箇所をクリックしてしまう可能性が出てきてしまいます。
万が一、ショッピング中の決済ボタンがズレたりした際に誤って購入してしまうというような問題が起こるかもしれません。
スコアは「影響を受けた面積」×「移動した距離」で計算されます。
理想スコア:0.1未満
3つの指標の計測方法は?
3つの指標ごとに理想のスコアを紹介しましたが、どうやってスコアを確認すればよいのでしょうか?
3指標のスコアを確認する手段はいくつか存在していますが、今回はかんたんに計測できる3つの方法を紹介します。
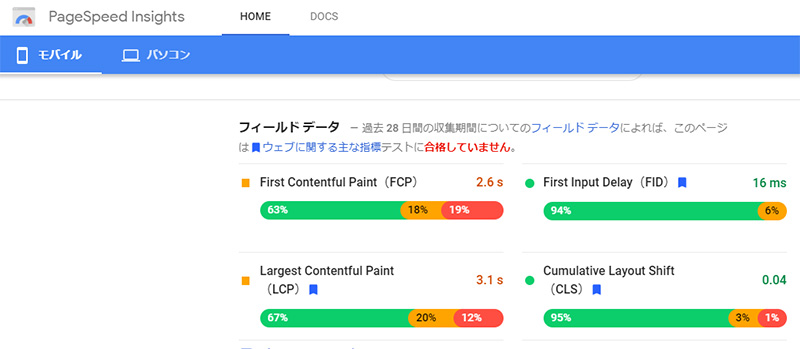
・PageSpeed Insights
URL:https://developers.google.com/speed/pagespeed/insights/
URLを入力し分析ボタンを押すだけで、簡単にスコアを計測できます。
また、簡単に改善ポイントも確認することが可能となっています。
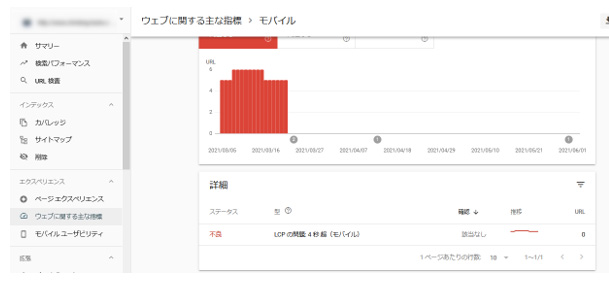
・Google Search Console
URL:https://search.google.com/search-console/about
Google Search Console内の「ウェブに関する重要な指標」にてPC・モバイルそれぞれの結果を確認することができます。
参照:Search Consoleヘルプ ウェブに関する主な指標レポート
https://support.google.com/webmasters/answer/9205520
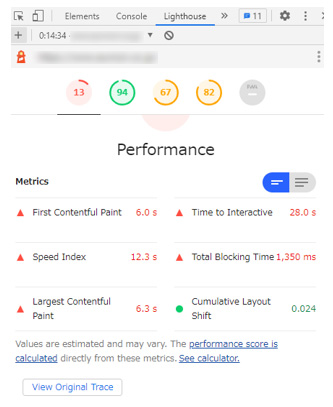
・Lighthouse
使用方法:Chromeのデベロッパーツールを開き、タブからLighthouseを選択
※OSごとの開き方
Windows : Ctrl+Shift+I キー
Mac : Cmd+Opt+I キー
Chromeのデベロッパーツールを開くだけで簡単に確認ができます。
まとめ
2021年6月にCore Web Vitals(コアウェブバイタル)をランキング要因の1つにするとGoogleが発表しました。
ユーザー体験(UX)を改善することにより、Googleが名言している通りランキング決定要因にもなり、ユーザーの離脱率の低下にも貢献すると考えられます。
前述した「LCP」「FID」「CLS」の3指標を数値化して意識して、早めにWebサイトの改善を行いましょう。
Core Web Vitals(コアウェブバイタル)を含めた、SEO対策全般でお悩みの方は是非アウンコンサルティングにお問い合わせください!
Written by A.A
Contact Us
お問い合わせ
少しでも不明点等ございましたら
お気軽にお問い合わせください。
※こちらからの営業目的の連絡はご遠慮ください。
お問い合わせいただいても一切お返事いたしかねますので、ご了承願います。
アウンコンサルティング株式会社が提供するサービスについて、
資料請求、お問い合わせをお受けしております。
必要事項ご記入の上、「確認」ボタンを押してください。
TEL:0570-05-2459
/MAIL:sp@auncon.co.jp
Copyright © 1998- AUN CONSULTING,inc.